I love the Creative Cloud. Above all else, it makes sure my product versions are constantly updated with the latest releases, and this proved it's worth to me (again) the other day.
I was working on some UI code and had created a colour swatch using Kuler. I wanted to keep track of the colour values from within my editor (I was using Edge Code for this project) to save me switching between the interface, Kuler and Photoshop.
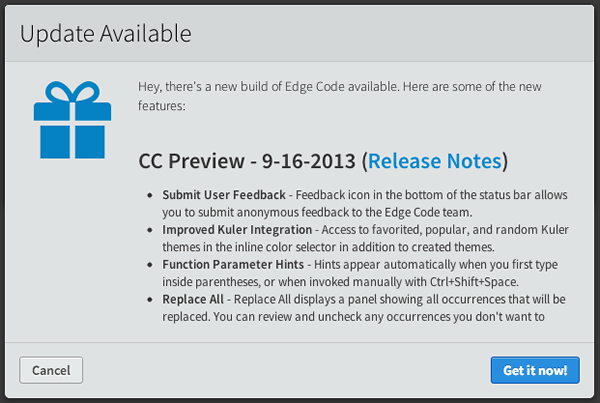
Luckily for me, Edge Code had just been updated with this very feature, and so as soon as I started the application I received the following dialog window:

All of the updates here are really useful, but the improved Kuler integration was exactly what I needed. As usual, updating the Cloud App took seconds, and once it restarted I was ready to use the new features.
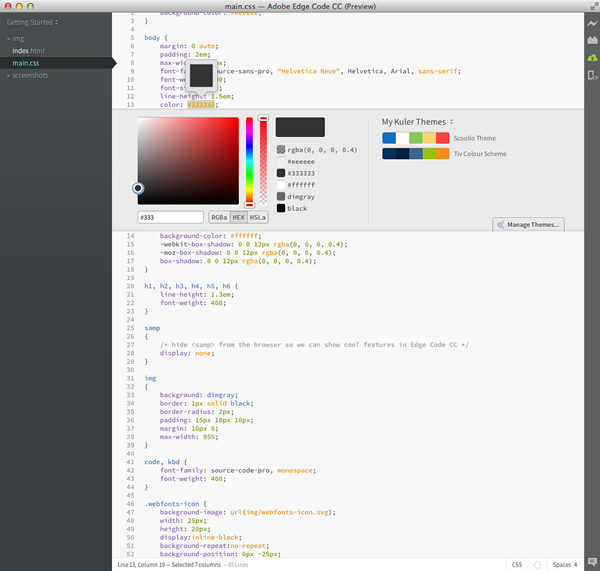
With a stylesheet open and a colour value selected, selecting the Quick Edit keyboard shortcut opened up the colour selection window as usual but with the addition of the Kuler themes from my account on the right hand side. I can now just select one of the generated colours from the swatch and the CSS is updated instantly.

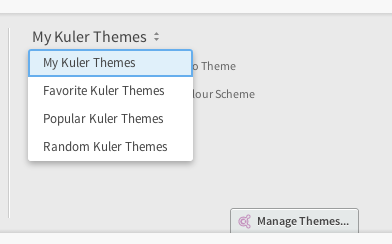
You can also select to display swatches from favourited themes, popular or random using the drop down within Edge Code.

The timing for this release update was perfect (for me) and it's an incredible feature. Simple, but elegant and saves a lot of time.
A number of other updates were included in the latest release, all of which are useful gems of awesomeness. You can find out more about them here in the official release notes.